Twitter のアイコンの目を光らせるライフハック
アニメーションについては、できなくなってしまったようです。
Twitter に仕様変更により、バイナリエディタでの修正が不要になったようです。
- -
今すぐダウンロード!
http://www.gimp.org/ から、GIMP を落としましょう。
Gimperator は残念ながらありません。
GIMP が面倒な人は Firefox でこちら へどうぞ(アニメ非対応)
まずは正方形になるようにリサイズ
元の画像ファイルを開いたら、まずは正方形にしましょう。
「画像 -> キャンバスサイズの変更」や正方形になるように選択した上で「画像 -> 選択範囲で切り抜き」するといいです。
ここで、正方形にしておかないと、Twitter の野郎にリサイズされたりして、各種クライアント上でアニメーションしなくなるようです。
超新星!
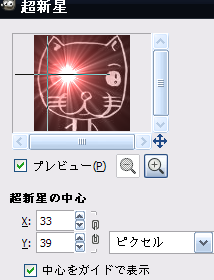
「フィルタ -> 照明と投影 -> 超新星」を今すぐクリック!

こんな窓がでるので、左上の窓をてきとーにクリックして位置を調整します。
(アイコンは小さいので外れた位置にあることが多い)
下のパラメタを調整すると大きさや色が変わります。
これを「片目」だけに適用します。
この段階で両方処理してはいけません。
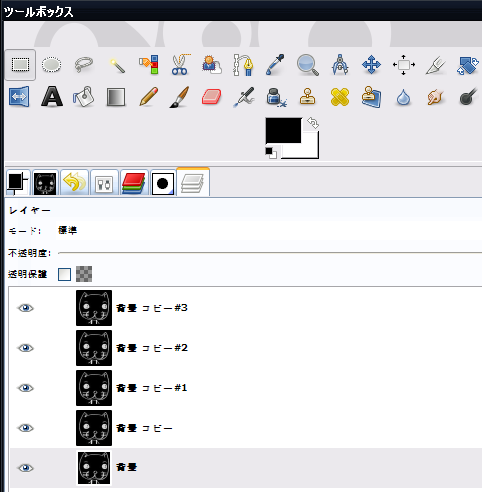
手抜きで他のレイヤーにも超新星!
あとは、「他のレイヤーを選択 -> Ctrl+F」するだけです。
全部のレイヤーに適用しましょう。
乱数によって、レイヤー毎に違った具合になるはずです。
人間の目は二つある
あとは、もう一つの目に対しても同じようにします。
GIFを生成
「フィルタ -> アニメーション -> GIF用最適化」を何の意味があるかわからないままに実行します。
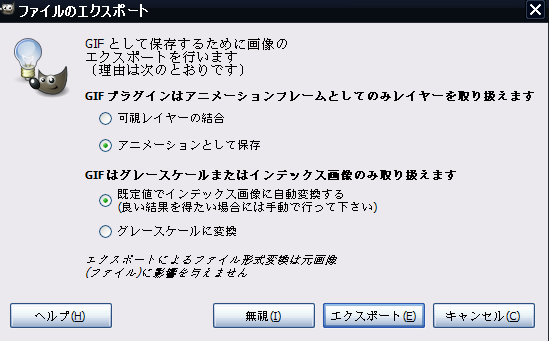
あたらしいウインドウが出るので、拡張子を .gif にして保存します。
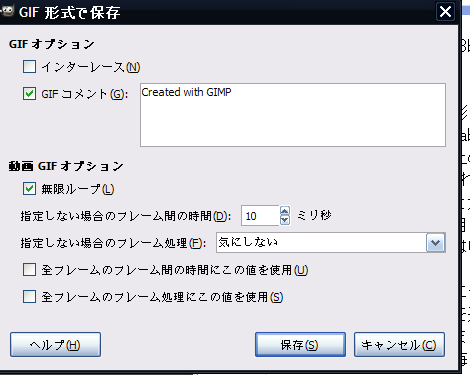
ダイアログがでるの下のように設定します。


あとはアップロードするだけ
参考リンク
- TASさんとhoge TwitterでGIFアニメーションアイコンを使う方法 09年12月25日版
- http://hogehoge61.blog71.fc2.com/blog-entry-116.html
- GIFフォーマットの詳細
- http://www.tohoho-web.com/wwwgif.htm#ImageBlock
オンラインぴかぴか
アニメーションはできないけれど、光らせるのを JavaScript に移植してみました。
Firefox 限定っぽいですけどね!
http://www.kurinton.net/~snca/medama-cherenkov-maker.html
Google Chrome 6
だともっと高速にうごくっぽいです。
http://www.google.com/chrome/eula.html?extra=devchannel
右クリックからでは保存できないようなので、「画像として開く」ボタンを使って保存してください。